이전 글을 이어서 해보자
오늘은 MainWorship과 MainDirection을 한번 해보자고
MainWorship → Youtube로 올린 말씀영상중 최신3개를 뽑아와서 Main에 표출하는 작업
MainDirection → Naver map api를 통해서 오시는길을 표시 및 교회의 정보를 표출하는 작업
MainWorship
우선 Youtube api는 내 영상이 없으니까 뽑아오기 뭐해서 현재는 형식만 맞춰놓고 차후 api를 통하여 진행할 예정
개인적인 생각으로 SSG나 SSR을 통해서 진행해보려 했는데 외부 API 스크립트를 로드하고
그 API를 호출해서 동적으로 요소를 생성해야하기 떄문에 CSR에서 처리해야된다고 하네?
그건 나중에 한번 해보자
MainDirection
여기는 naver map api는 일정부분 무료이고 사용하기 어렵지 않아서 한번 진행해봤어
현재는 아까 말했듯이 외부 API 스크립트를 로드해야되기 때문에
CSR로 구현해 놓은 상태야
여기서 중요한점은 API key를 관리하는 것이겠지?
API key나 뭐 클라이언트에게 보이면 안되는 정보는 환경변수로 관리하는게 좋아
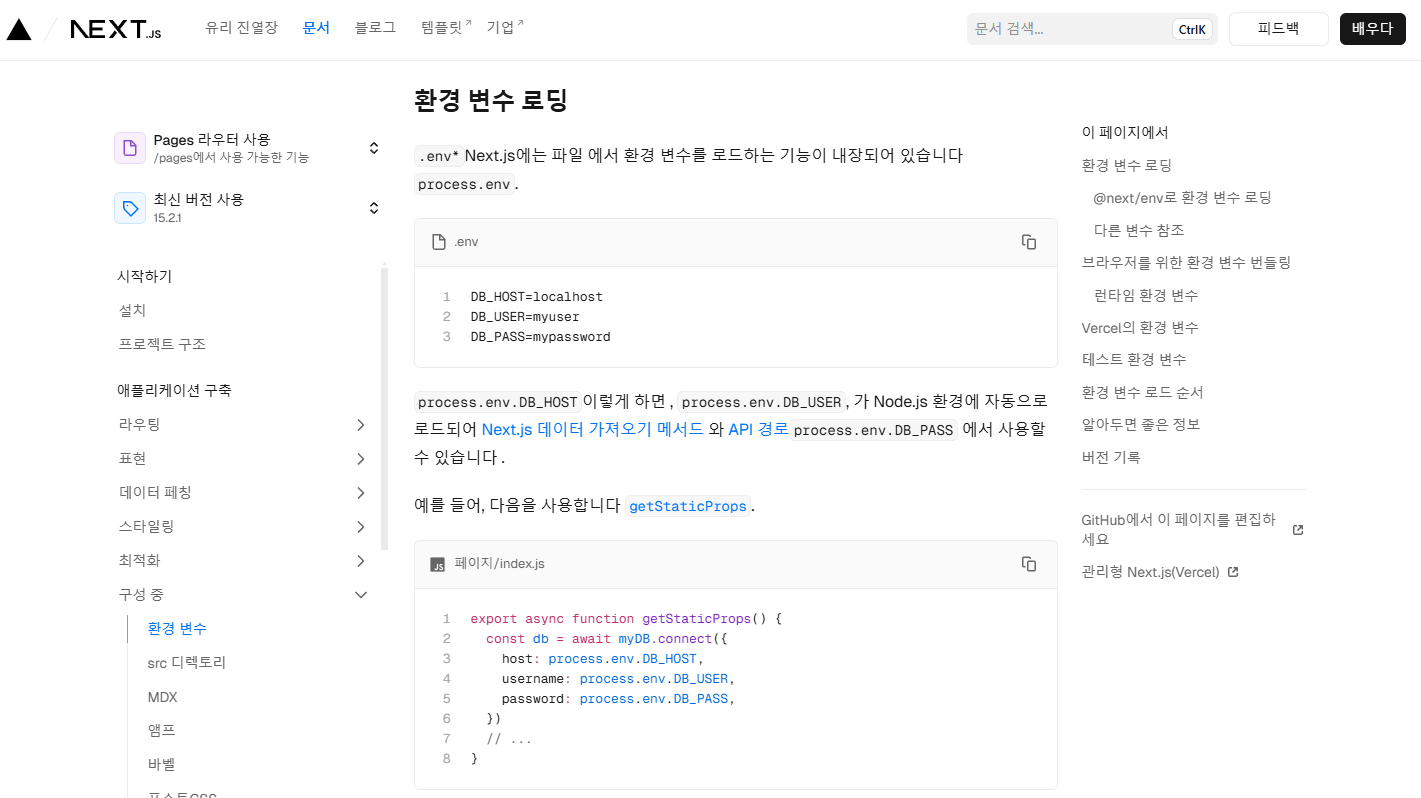
Next.js는 환경변수를 .env*로 관리해
먼소린지 모르겠다고?
그럼 공식문서를 캡쳐해와볼게

대충 멍마린지 알겠지?
걍 .env.local이든 뭐든 .env로 끝나는거 root에다가 만들고
너가 원하는값으로 세팅해서 쓰란말임
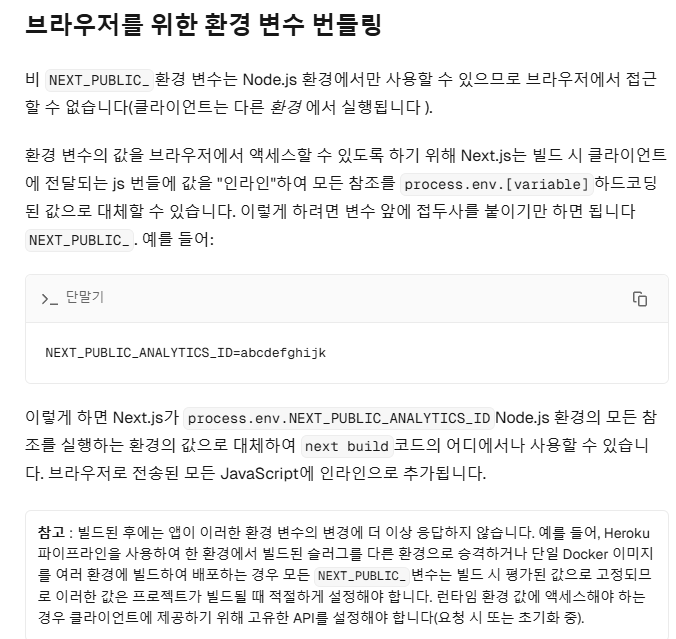
근데 이렇게만 쓰면 너무 좋겠지? 이건 서버용임 ㅎㅎ
클라이언트에선 다르게 써야됨 ㄷㄷ;

자 그냥 알잘딱깔센 으로 알려준다
서버 - 니맘대로
클라이언트 - NEXT_PUBLIC_ + 니맘대로
ex) NEXT_PUBLIC_HI_HELLO = 안녕
이렇게하면 "use client"가 되어있는 CSR 환경에서는 proccess.env.NEXT_PUBLIC_HI_HELLO가 안녕이되는겨
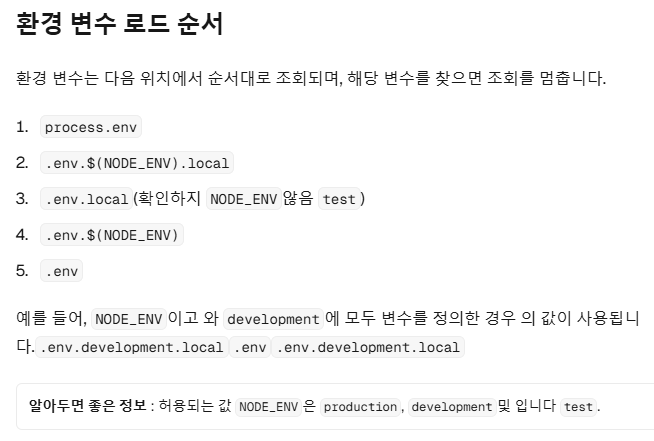
환경 변수 로드 순서도있는데

이렇게 되어있어
자 그럼 결과물 한번 볼까?
첫번째 주자
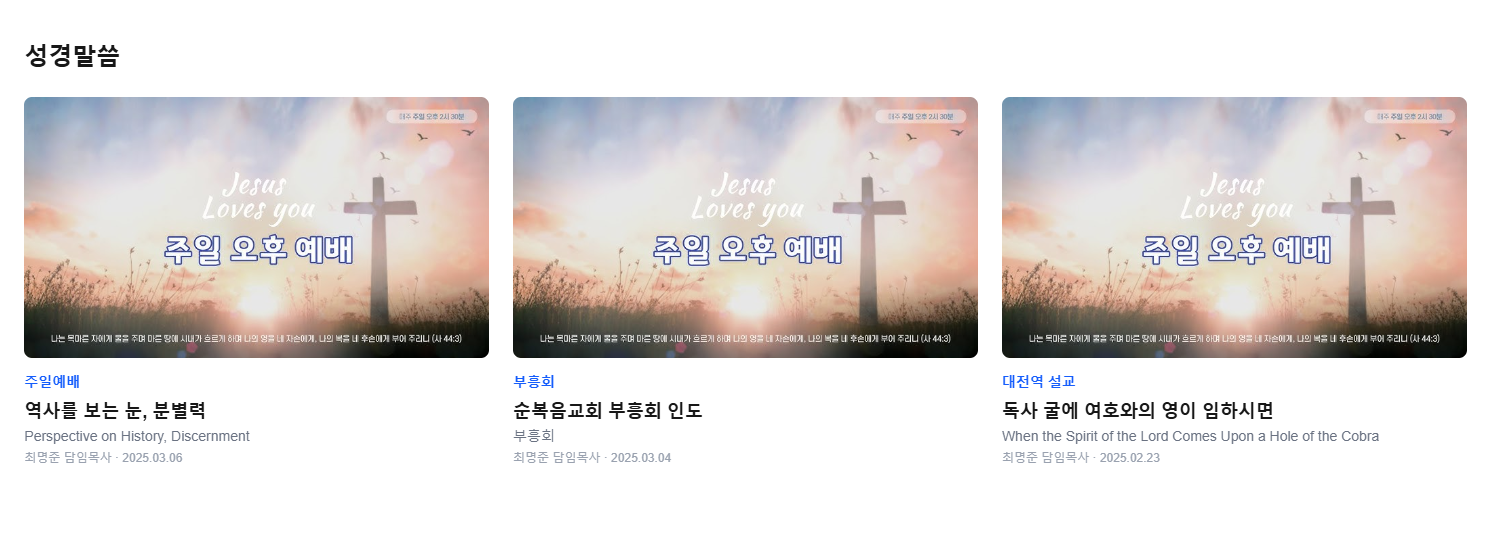
MainWorship 되시겠다

아직 youtube api와 연동해서 Thumnail이나 이런것들을 가져온건아니고 이미지로 일단 대체했어
두번째 주자
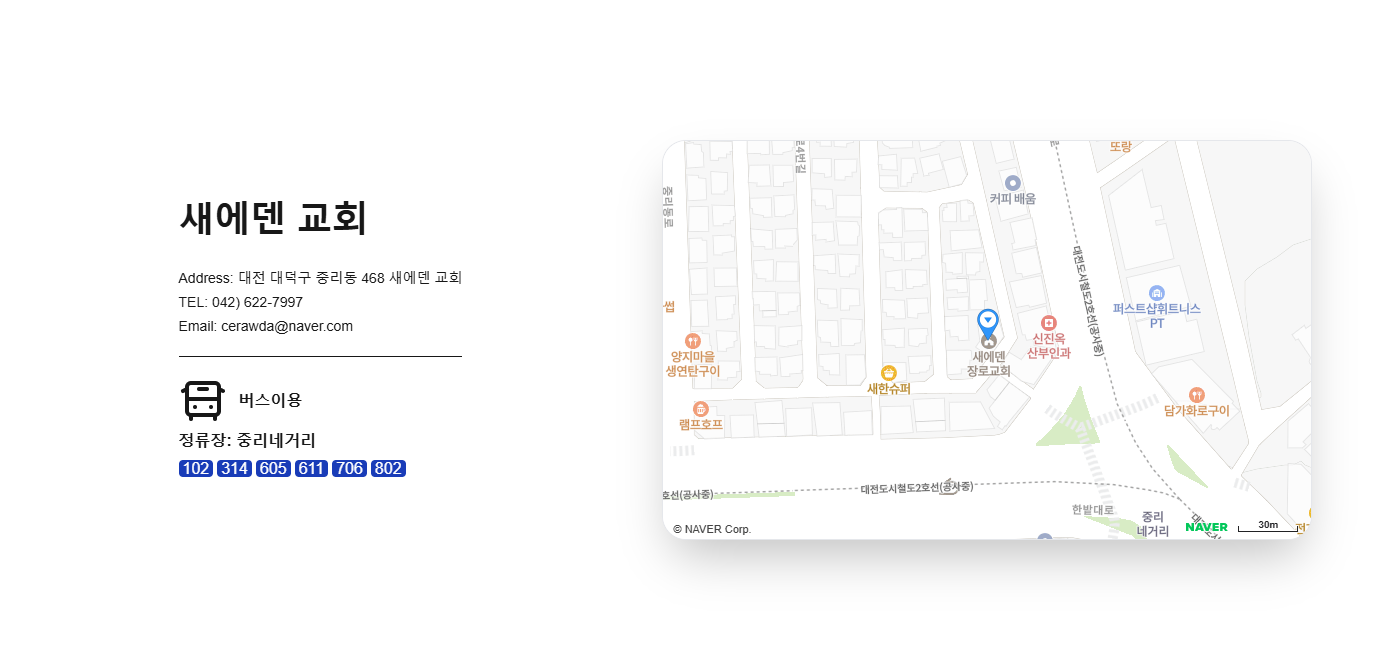
MainDiretion 가자~

Naver map api에서 화면과 maker를 사용해서 표출했어 괜찮지?
이제 마무리로 Footer만 대강하고 메인화면 Prisma로 DB랑이어서 데이터를 끌어와볼게
'기술공부 > Next.js' 카테고리의 다른 글
| Next.js기반 교회 웹사이트 제작 [5] - Cloud DB (TIDB란?) (0) | 2025.03.07 |
|---|---|
| Next.js기반 교회 웹사이트 제작 [4] - Main페이지 작업 (Footer) (2) | 2025.03.06 |
| Next.js기반 교회 웹사이트 제작 [2] - Main페이지 작업 (0) | 2025.03.06 |
| Next.js기반 교회 웹사이트 제작 [1] - Main페이지 작업 (0) | 2025.03.05 |
| Next.js기반 교회 웹사이트 제작 Intro (0) | 2025.03.05 |