TextView
- 문자열을 화면에 출력하기 위해 사용되는 대표적인 위젯
- 출력되는 문자열을 화면에 출력하는 방법을 결정하는 다양한 속성을 제공함
- 가장 단순하게 test="xxx"와 같은 형태로 문자열을 직접 지정할 수 있지만 권장하지 않음
- strings.xml에 id와 함께 문자열을 정의하고 필요시점에 참조하여 사용하는것을 권장함
- 다국어 버전 개발에도 유용하게 쓰임


여기서 @stirng/hello_world 처럼 strings.xml에 등록된 변수들은 R.java에 등록되어 있고 참조하여 사용하는것이다.
textColor

직접 사용해본 예제
우선 수업내용과 현재 지원하는 Android sdk 버전이나 구조들이 정말 많이 다르다...
어쩌란건지 모르겠다 요즘은 compose방식으로 개발하는것같은데 교재는 xml방식이다
우선 어떻게든 이전방식을 찾아와서 해보는중이다.

프로젝트에서 빨간색으로 하라해서 했더니 compose방식으로만 나와서 이것저것 찾아본결과
초록색으로 프로젝트를 만들어야 실습하는 환경인 xml방식으로 나오더라
자 구조부터 보자

우리가 이번에 사용해야 할 것은
- res/layout/activity_main.xml
- res/values/colors.xml
- res/values/strings.xml
이렇게이다
자 layout을 적용할때는 activity_main에서하면되고
color를 정의할때는 colors
변수를 정의할때는 strings
이렇게해서 코드를 작성하면된다
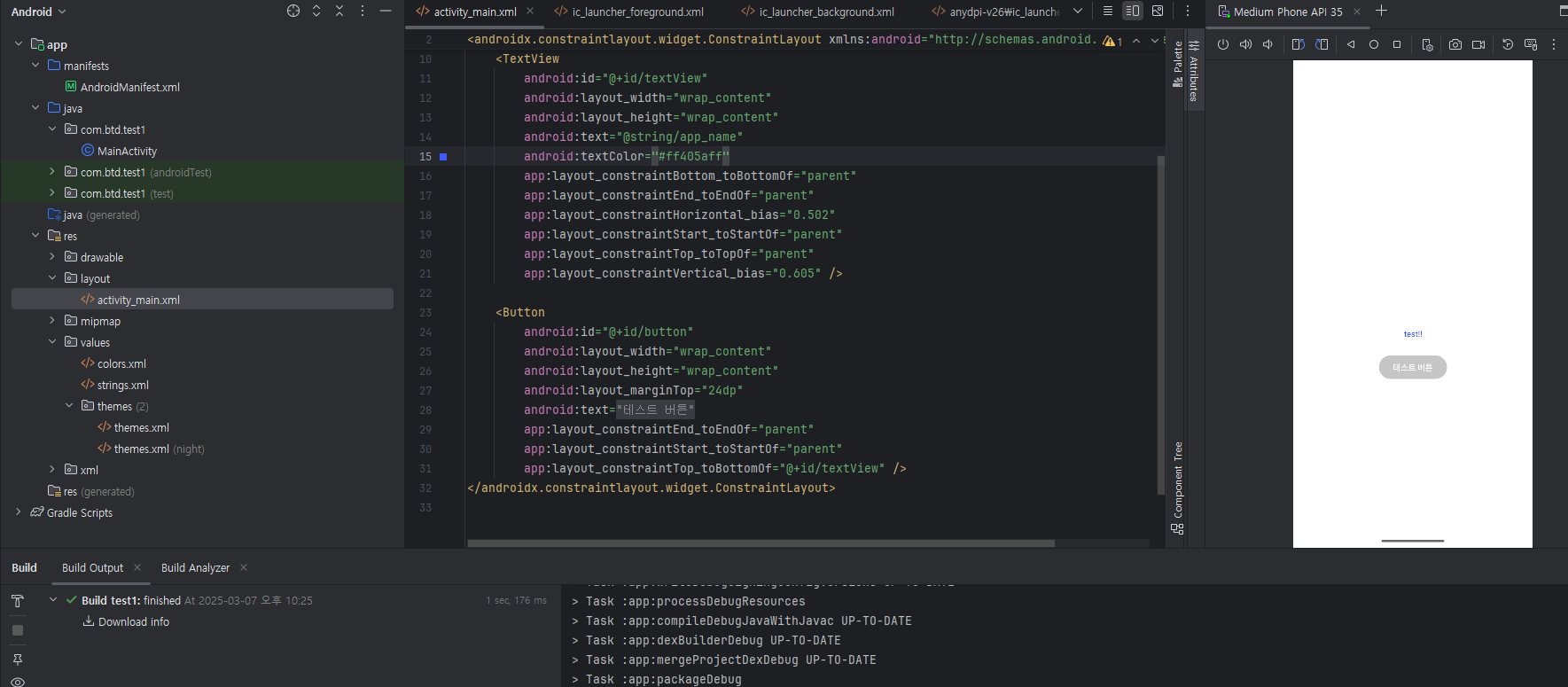
1. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:textColor="#ff405aff"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.605" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="@string/test_button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
</androidx.constraintlayout.widget.ConstraintLayout>

이런 결과가 나타난다.
2. colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="bright_gray">#c6c6c6</color>
<color name="gray">#808080</color>
</resources>이렇게 color를 설정해서 변수처럼 꺼내어 사용할 수 있다.
3. strings.xml
<resources>
<string name="app_name">test!!</string>
<string name="test_button">테스트 버튼</string>
</resources>저 버튼이름도 이거로 만들어서 쓴거다.
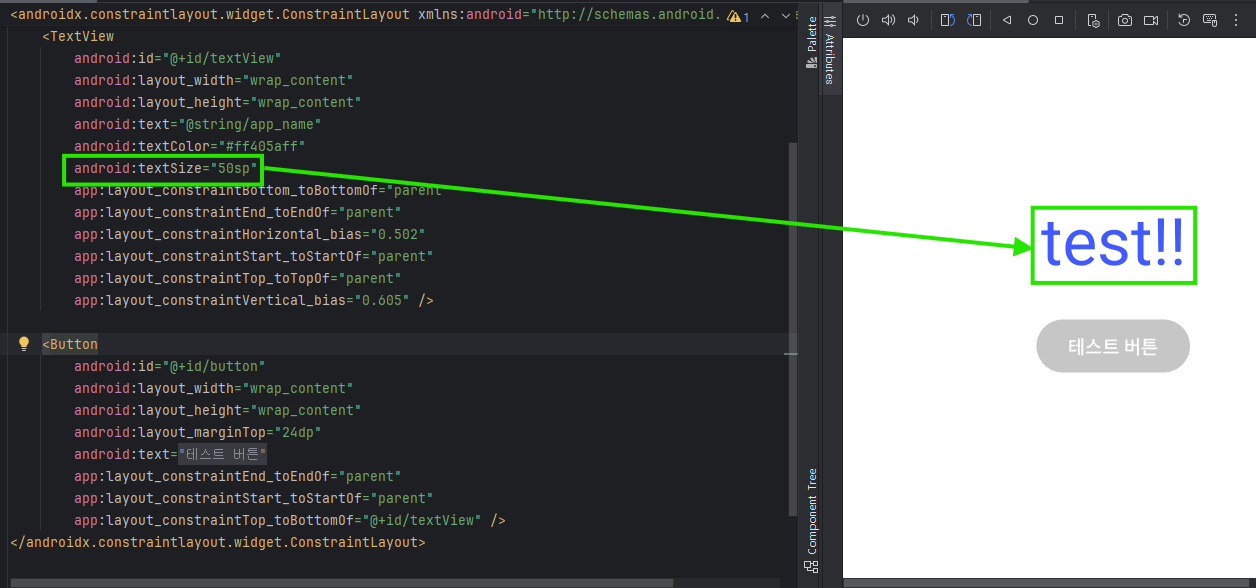
TextSize
문자열의 폰트크기를 지정하는 속성값임
- 실수형으로 정밀한 크기를 지정할 수 있으며
숫자 뒤에 sp, dp,px,in,nm 등의 크기와 관련된 단위를 함께 지정해야함
- 텍스트는 폰트크기에 따라 dp단위도 쓰지만 가변적인 글꼴인 sp단위를 쓰는것이 가장 합리적인 방법임
실습내용

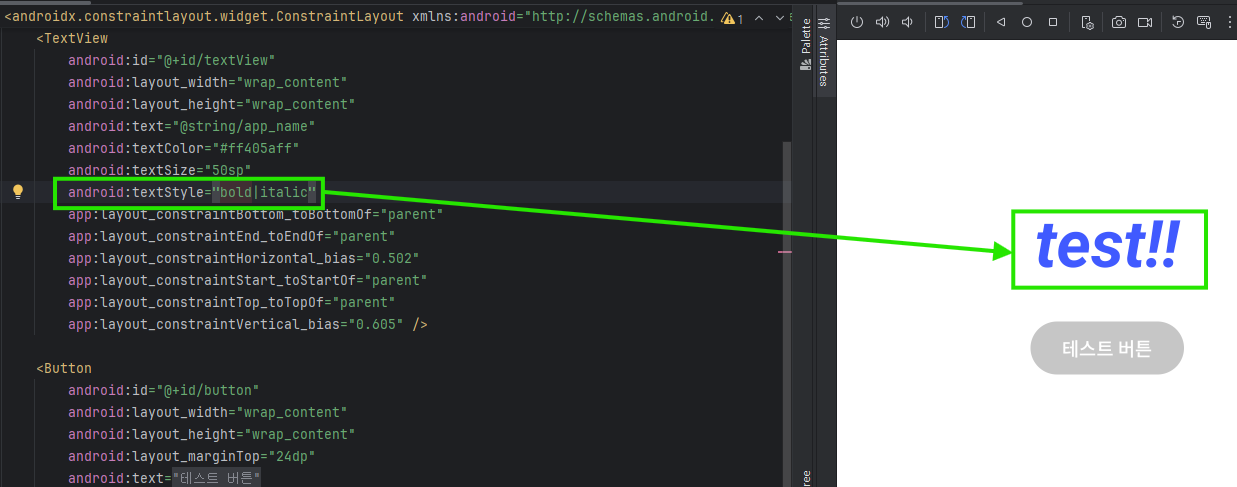
textStyle의 속성
폰트의 속성을 지정함
- normal, bold, italic 중하나를 쓰거나 아니면 | 로 묶어 두개 이상의 상수값을 지정할 수 있음
- 이때 | 의 앞뒤로는 공백 없이 붙여서 작성해야함

typeface 속성
typeface 속성은 폰트를 지정하는 속성임
- 안드로이드 환경에서는 기본적으로 내장된 폰트 종류에 제약이 있기 때문에 다양한 글꼴을 지정하기에는 무리가 있음
- normal, sans, serif, monospace 중 하나의 글꼴 모양만 지정할 수 있음
외부것을 가져와서 사용하는 방법도 있기는함.

singleLine 속성
문자열의 길이가 위젯의 폭보다 더 길때,
출력화면에 맞춰 문자열을 한줄안에 출력하도록 하는 속성임
- 위젯의 폭에 맞는 문자열만큼만 출력하고,
출력되지 못하는 나머지부분은 ... 으로 생략하여 출력됨
- singleLine 속성은 false가 default값임
- false일셩우에 문자열은 위젯의 폭만큼 출력되고 나머지부분은 다음줄에 출력
귀찮으니까 생략..
ImageView
화면에 그림을 보여주는 위젯으로 문자열만으로 구성된 화면을 좀 더 다채롭게 꾸미기 위해 다양하게 사용됨
- 화면의 그림은 아이콘으로 활용할 수 도 있고 일반적인 비트맵으로 출력해 줄 수 있음
- ImageView를 통해 그림을 화면에 출력할 때, 개발자는 다양한 속성을 이용해 같은 그림에 여러 효과를 적용하여 화면에 출력시킬 수 있음
* src 속성 : 출력할 이미지를 지정하는 속성임
- 이 속성에 값을 대입하지않으면 아무것도 보이지않기 때문에 ImageView에는 src속성값을 지정해야함
- #rrggbb 형태의 색상 코드를 정의할 수도 있고 외부 이미지를 지정할 수도 있음
src속성을 통한 이미지 출력
- 일반적으로 리소스 폴더에 이미지를 복사해놓고 소스코드에서 @drawable/ID 형식으로 이미지를 ID를 지정하고 해당 ID를 사용해 ImageView의 표면에 그림을 출력함
- @Mipmap/ic_launcher : 런쳐 앱이라는것이 있는데 거기서 사용할 이미지를 가져다 넣고 사용하는 것/ 항상 고정적인 크기의 이미지를 사용할 때 일반적으로 사용함
- @drawable/ID : 개발자들이 인위적으로 만든 이미지를 여기에 넣으면 해상도에 따라 안드로이드가 자동으로 가져옴
drawable 폴더는 이미지의 관리를 위한 폴더이며,
mipmap 폴더는 ic_launcher 아이콘을 저장하기위한 폴더임
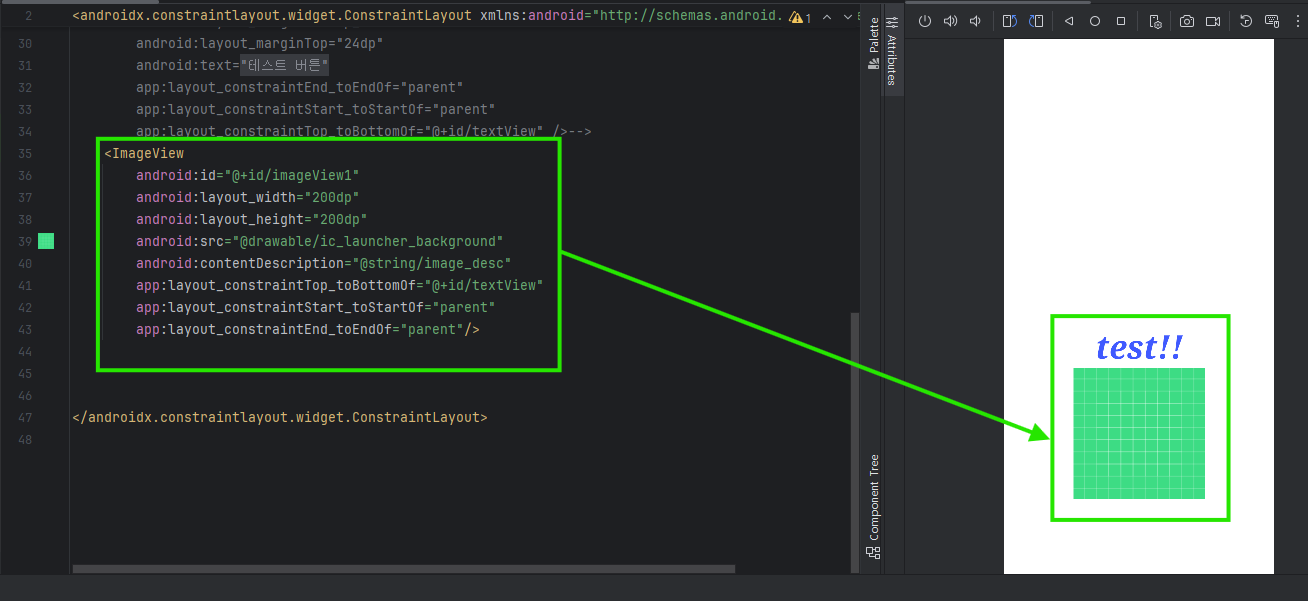
실습

1. 이미지는 sp를 쓰면안되고 dp를 사용해서 size를 조절해야한다
2. contentDescription이 없으면 에러는 아니지만 오류메세지를 발생시킨다.
3. res_auto 라는 constrain이 걸려있으면 무조근 layout_constraintStart_toStartOf는 있어야한다.

이미지 포맷
- 안드로이드 개발도구에서 공식적으로 지원하는 이미지 포맷은 png,jpg, gif, webp 등임
- 특히 png포맷은 투명도를 설정할 수 있는 알파 채널이 존재해서 다른포맷에서 이미지를 출력하면 직사각형이 되어야만 하는 문제를 투명도를 해결할 수 있기 때문에 실용성이 높음
- 안드로이드는 해상도가 다른 다양한 장치를 위해 운영체제 차원에서 다양한 해상도로 준비된 이미지를 운영체제에 따라 알아서 출력 할 수 있도록 지원
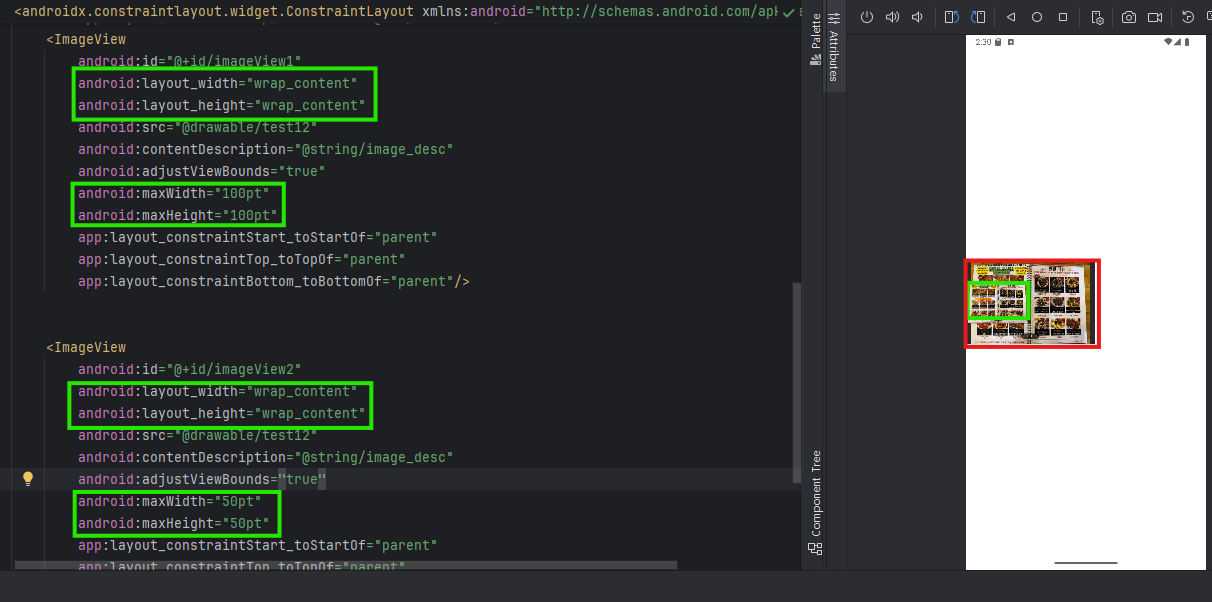
maxWidth, maxHeight속성과 minWidth, minHeight 속성
maxWidth, maxHeight 속성은 화면에 표현되는 이미지의 가로/ 세로 크기의 최대값을 지정하는속성이고
minWidth, minHeight 속성은 화면에 표현되는 이미지의 가로/세로 크기의 최소값을 지정하는 속성임

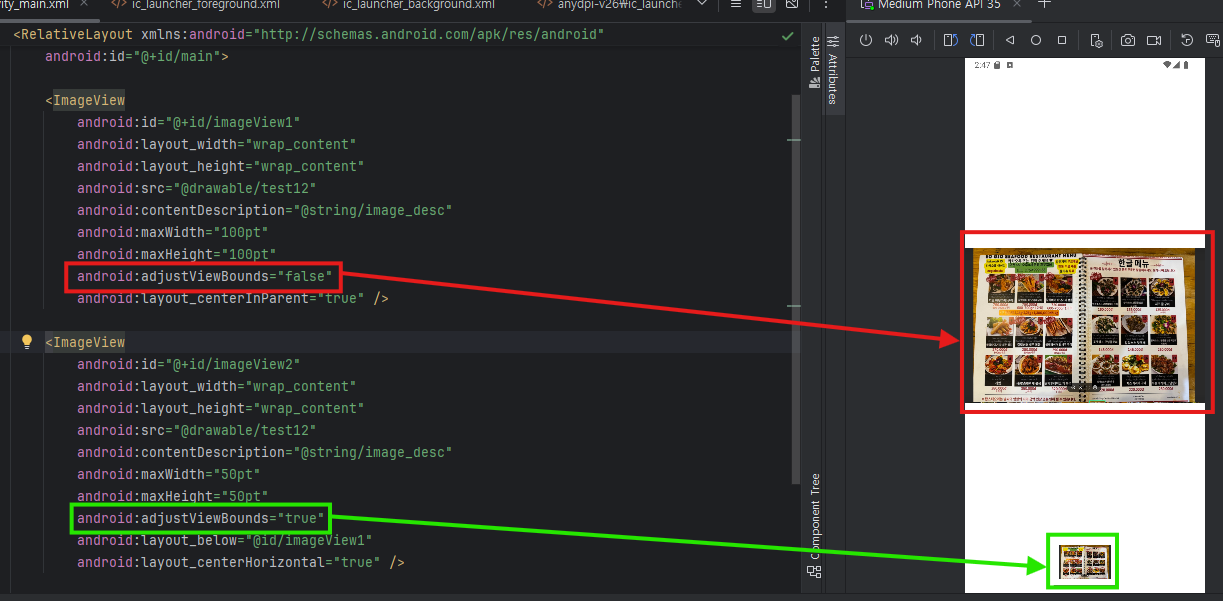
adjstViewBounds
화면에 표현되는 이미지의 종횡비를 맞추기 위해 ImageView의 크기에 대한 한계값을 저정하는 속성임
- 속성에 지정되는 값은 true 또는 false 두가지임
- true 문자열이 지정된 경우 adjustViewBounds 속성이 활성화 됨
- false 문자열이 지정된 경우 adjustViewBounds 속성이 비활성화 됨

# 자 여기서 주의해야할것은
adjustViewbounds가 true이면 layout_width는 부모의 크기 활성화 이미지의 크기는 무시
adjustViewbounds가 false이면 layout_width는 부모의 크기는 무시하고 이미지의 크기를 활성화 이렇게 생각해
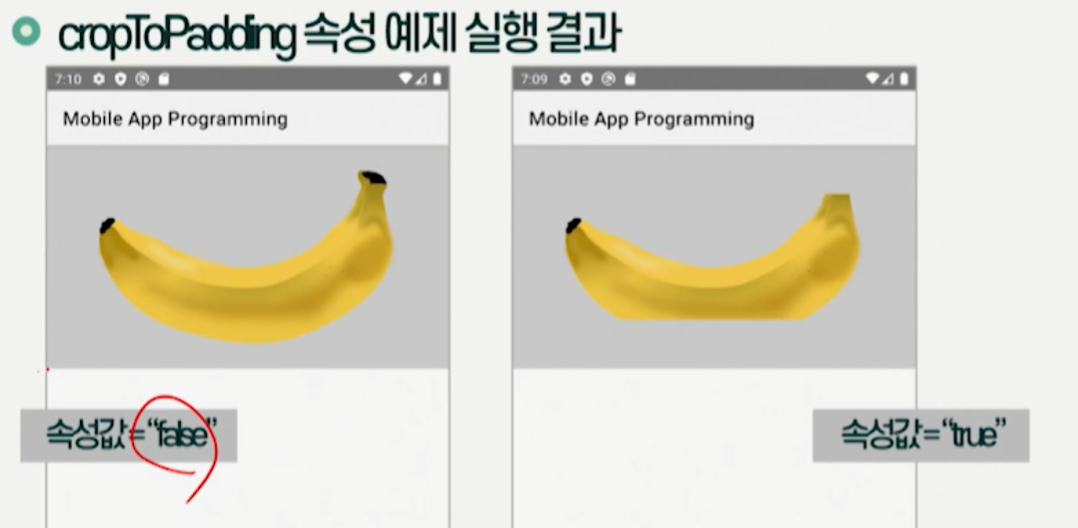
cropToPadding 속성
cropToPadding 속성은 ImageView의 크기가 maxWidth와 maxHeight 속성에 의하여 결정된 상태에서,
레이아웃 내부에 적용된 padding 속성값에 따라 이미지의 일정 부분이 잘려 나가는지 여부를 지정하는 속성임
cropToPadding 속성값은 true이거나 false임
속성값
- 입력 문자열이 true로 지정되면
> ImageView를 감싸는 레이아웃에 적용된 padding크기가
ImageView의 영역까지 포함된 경우 겹치는 부분을 잘라내어 일정 부분만 표시하게 됨
- 입력 문자열이 false로 지정되면
> 레이아웃의 padding 속성이 ImageView의 영역에는 무력화되어 이미지의 원본이 보이게 됨

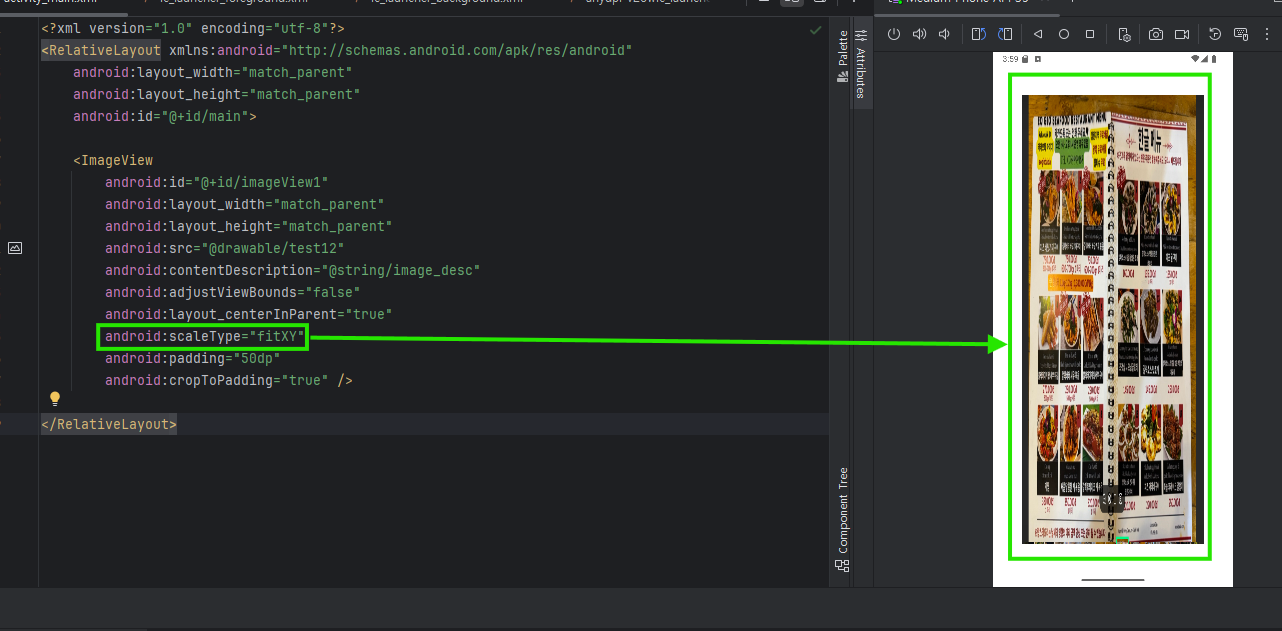
scaleType 속성
다양한 해상도를 가진 원본 이미지는 항상 스마트폰 화면에 원하는 형태로 배치되지 않음
- 위의 문제를 해결하기 위하여 ImageView에서는 사용자가 원본
이미지의 크기를 조정하는 다양한 기준을 명시할 수 있는 scaleType 속성을 제공함
- 설정 가능한 속성으로는 matrix, fitXY, center, centerCrop등이 있음
이미지가 화면에 맞게 fitXY를 하면 화면이 좀 찌그러지긴함
matrix는 원래이미지의 좌상단만 맞춤
centerCrop 중앙만 맞춤

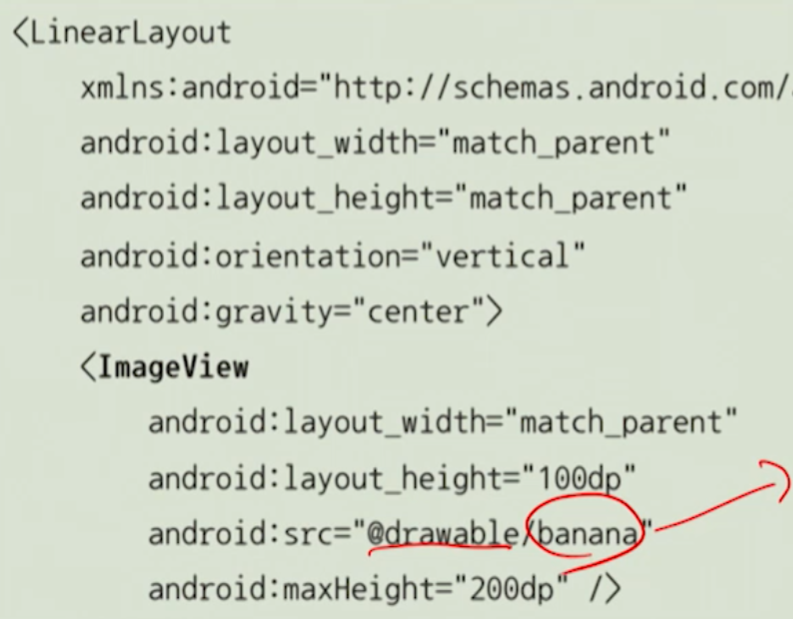
이미지 리소스 ID
이미지 파일을 res/draw나 mip에 복사해놓으면, AAPT가 컴파일 전에 res 폴더에서 새로 추가된 이미지 파일을 찾아내어 파일명 ID를 자동으로 R.java에 정의 및 등록을 해줌
이미지 리소스의 ID는 파일 이름에 따라 정의되며 프로그래머는 임의로 변경할 수 없음
파일 이름은 알파벳 소문자로 정의해야하며 언더바(_)를 제외한 특수문자나 공백을 넣을 수 없음

저 @drawable/banana 파일을 AAPT가 파일명 ID를 R.java에 정의 및 등록해버려서 참조를 한다.
'학과공부 > 모바일 앱 프로그래밍' 카테고리의 다른 글
| 모바일...하...뭔.. (0) | 2025.04.03 |
|---|---|
| 위젯 (0) | 2025.03.21 |
| 안드로이드 프로젝트와 앱의 동작 원리 (0) | 2025.02.22 |