
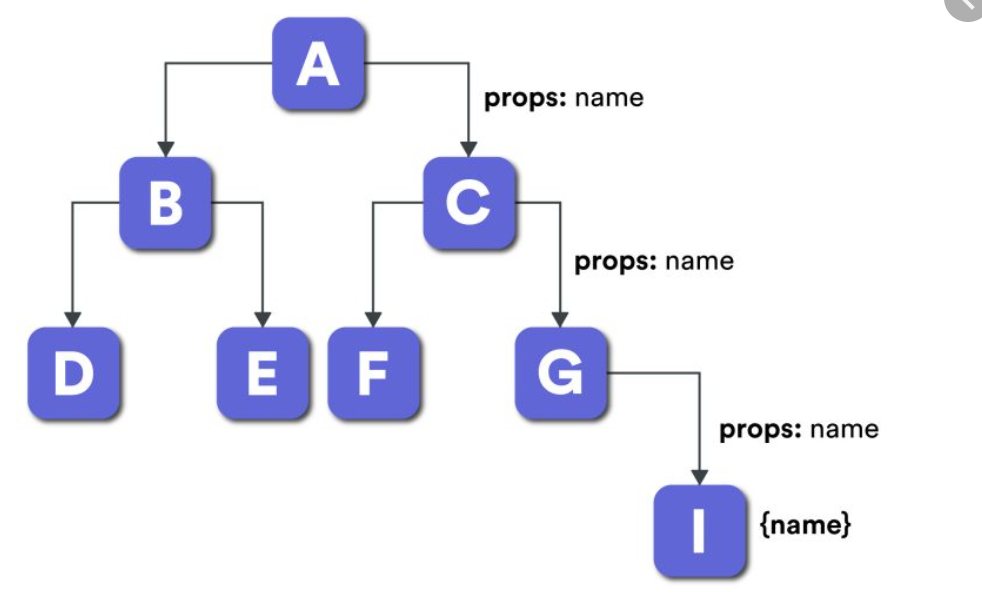
위와 같은 이미지의 방식이 Props Drilling이라고 하는데
막상 해당 컴포넌트를 변경하고 싶은건 I 하나뿐인데 props를 거쳐가기 때문에
C, G 까지 리랜더링 되어야하는 문제가 생김 → 성능저하의 원인
해결방법
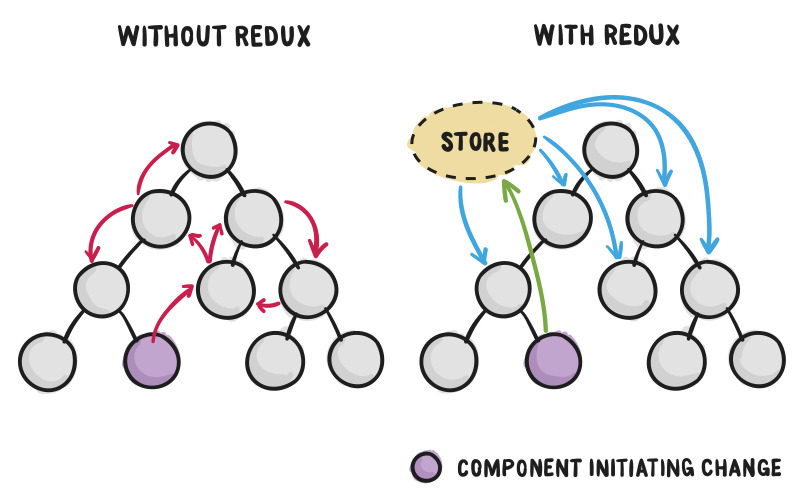
컴포넌트 내부에 있어야할 state를 밖으로 빼어 필요한 컴포넌트에게만 연결하여 사용함
(* 밖으로 뺀것을 store라고 부름 → global state)

전역상태 관리 라이브러리
Redux, Recoil, context API, Mobx
1. Recoil
1-1. Atom
Recoil은 Atom (store)이라는 상태저장소를 가지고 있음
( 이해하기 쉽게 usestate와 같지만 전역 저장소라고 알면 될 듯.. 여러개를 가질 수 있음)
1-2. selector
Selector는 Atom 값을 가공해서 반환하는 역할
ex) Atom이 과일이름을 데이터를 저장했다고 하면 selector의 로직에서 빨간색만 가져오기로 필터링을 할 수 있음
selector를 통해서 가공된 데이터가 상태변환에 의해 반환되는 값이 동일할 경우 리랜더링이 일어나지 않게 도와줌
✅ useRecoilState → Atom 값을 읽고 수정
✅ useRecoilValue → Atom 값을 읽기 전용으로 사용
useRecoilstate → useState처럼 사용하는 함수
ex) const [text, setText] = useRecoilState(textState)
useRecoilValue(textState) → setter 빼고 value만 가져옴
React 에서 우리는 API를 많이 호출하곤 하는데
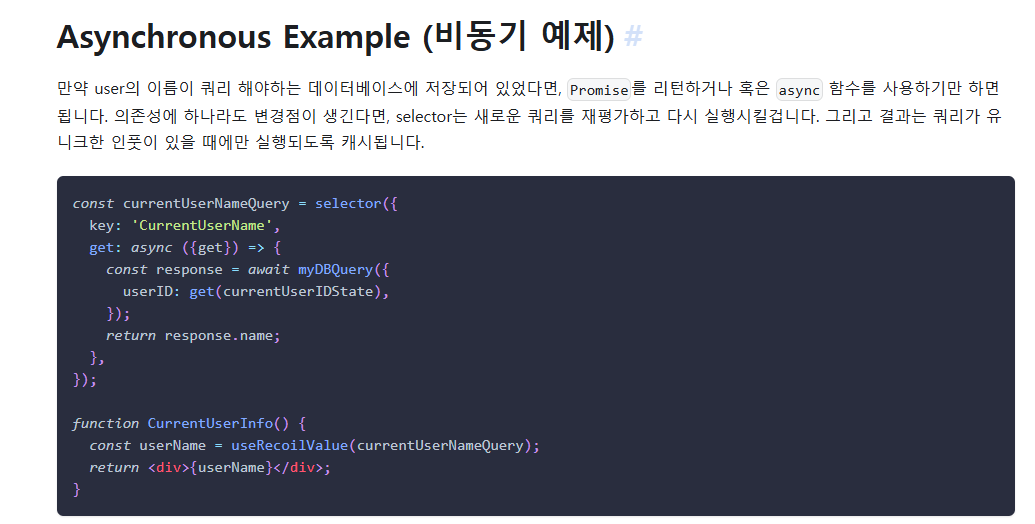
Recoil이 적용된 컴포넌트에서 직접 API를 호출하는것 보다는 통신을 Recoil의 Selector에서 관리하게 하여 관심사를 제한하는 방법도 있음

공식 문서처럼 async await로 가져와도 되고

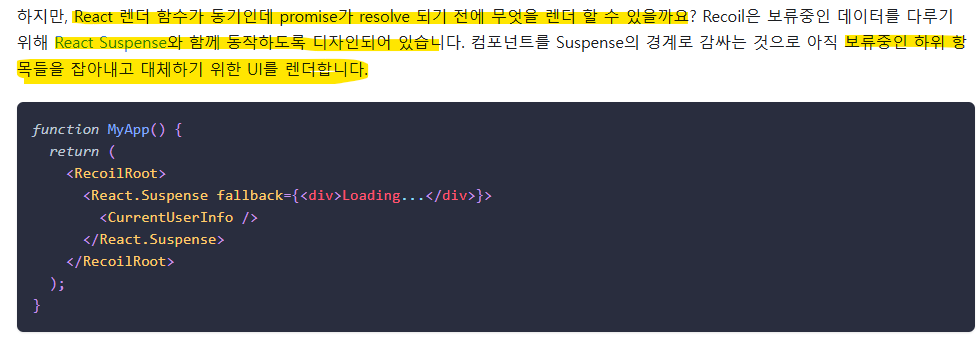
이것처럼 비동기 통신은 res가 오기전까지 null을 반환해 버리니까 에러를 방지하기위해 Suspense를 필수적으로 같이 써야댐
suspense와 같은 역할을 하는것은 여러개 있음
공식문서를 뒤져보다 보면

이렇게 hook 내에서 처리하는 방법도 있음
아 그리고 두가지 알려주고 싶은게 있는데
성능상의 이슈가 있을수 있잖아 대용량의 데이터를 조회한다거나 이럴때 UX 적으로 문제가 생긴단말이지
언제까지고 loading이나 스켈레톤을 띄울수도 없고
그럴경우엔
1. 캐싱
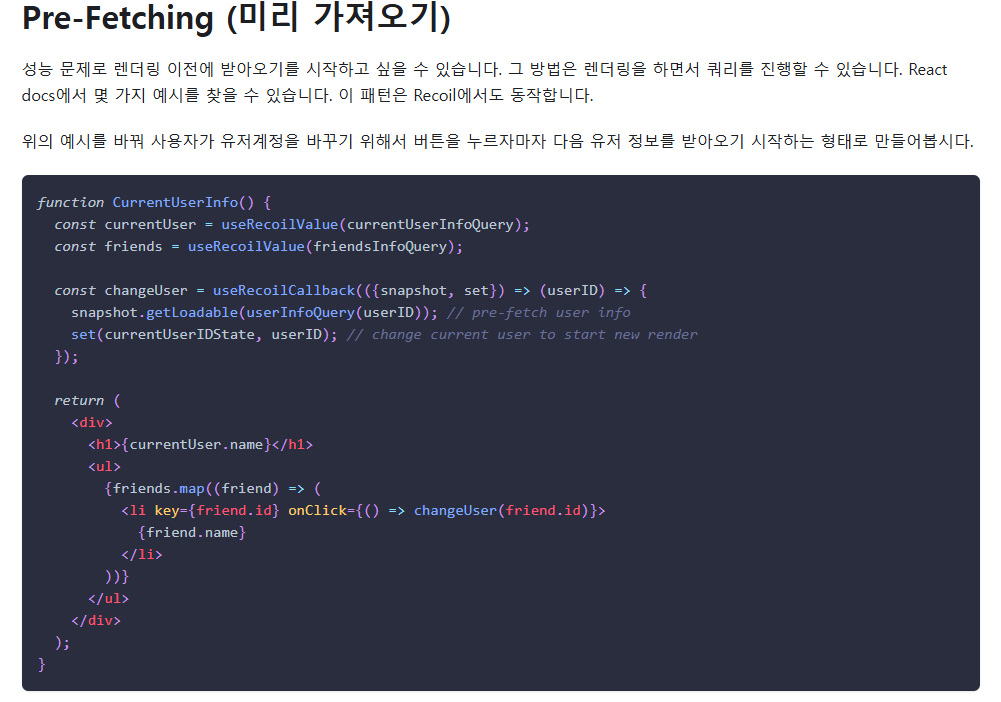
2. pre-fetching을 고려해보자
캐싱은 한번 조회된 데이터를 저장해서 다음번에 조회할때는 금방 조회해올 수 있게 하는거고
pre-fetching은 조회될것 같은 데이터를 미리 요청해서 받아놓는거야

'기술공부 > react' 카테고리의 다른 글
| React 컴포넌트 잘게 나누는 구조 예시 (0) | 2025.02.05 |
|---|---|
| React 참고 라이브러리[* 중요 *] (0) | 2025.02.05 |
| React UseCallback의 중요성! (0) | 2025.02.03 |
| React deBouce란? (0) | 2025.02.03 |
| React Reference 와 Setter 함수의 처리 방법 (0) | 2025.02.02 |