Hook의 종류에는 여러가지가 있는데 React편의 블로그에 좀 기술해 놨으니 참고하고
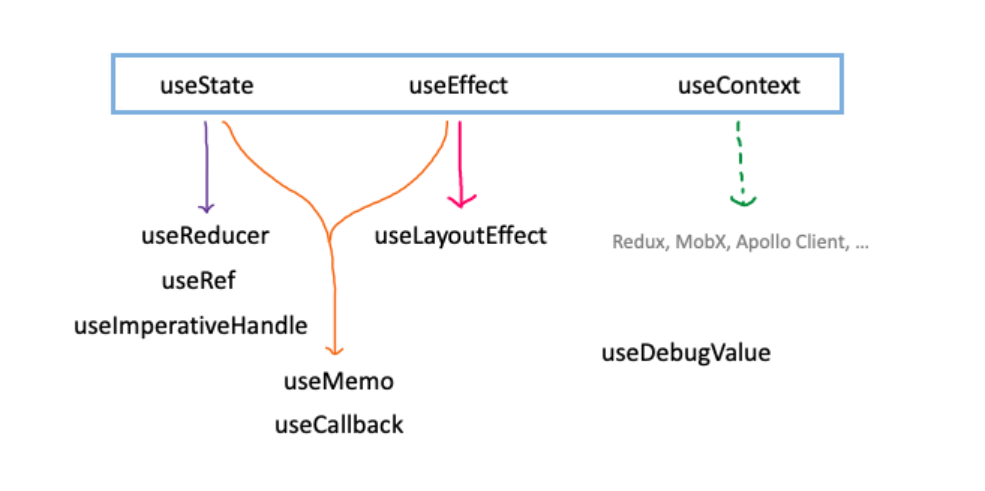
간단하게 종류만 보자

1. useRef → DOM 요소를 직접 참조 하거나 값이 변경되어도 리렌더링을 발생시키지 않는 변수를 관리할 때 사용하는 Hook (주로 focus 이동, 스크롤 조작 등에 사용되며 리렌더링이 없기 때문에 api 요청 횟수나 이전 값 비교등에 사용)
2. useEffect → React Component가 렌더링 될 때마다 특정 작업을 실행한다. (컴포넌트의 생에 주기 관)
사용법 : useEffect(function,인자)
ex) useEffect( ()=> { console.log(count); console.log('count가 바뀔 때 마다 실행된다.'); } ,[ count ]);
return () => {} 을 사용하면 unMount 이벤트도 잡아서 발생시킬 수 있다. (clean up이라고함)
useEffect( ()=> {
console.log(count); console.log('name이 바뀔 때 마다 실행된다.');
return () => { console.log("리렌더링 때 or unMount 될 때"); }
} ,[ count ]);
3. useCallback → 함수가 불필요하게 다시 생성되는것을 방지, 즉 함수를 기억해서 컴포넌트가 리렌더링 될 때, 함수 재생성을 막음
ex)
const memoizedCallback = useCallback(() => { // 실행될 함수 내용 }, [dependencies]);
useCallback 사용 시기
- 자식 컴포넌트가 자주 리 렌더링 될 떄
- 특히 자식 컴포넌트에 props로 넘길 때, 자식 컴포넌트가 변할 떄 마다 리렌더링이 발생하는데, 불필요한 리렌더링을 막을 수 있음
- 큰 리소스, 연산규모가 큰 함수 일 떄
- 부모 컴포넌트에서 자주 리렌더링이 발생할 때
- 부모 컴포넌트에서 자식컴포넌트로 함수를 전달한다면, 부모 컴포넌트가 리렌더링 될 떄 마다, 자식컴포넌트도 리렌더링이 되는데, 그를 막기 위함.
4. useState → 컴포넌트의 상태관리
5. useContext → 컴포넌트의 전역상태관리
6. useMemo → 변수의 최적화를 위한 훅,
원래 컴포넌트 내의 변수는 리렌더링 시에 다시 정의되지만 useMemo를 사용하면, 매 리렌더링 시마다 다시 정의되는 것이 아니라 특정 값이 변할 때만 정의된다.
ex)
const ShowSum = ({label, n]}) => {
// const result = sum(n);
const result = useMemo(()=>sum(n), [n]);
return (
<span>
{label}: {result}
</span>
)
}
export default ShowSum;기록해 둘 표현식인 sum(n) 을 적어두고, 어떤 값이 변할 때만 이를 다시 변경할 것인지를 [ ] 안에 넣어줌 => [n] => n 값이 변할 때만 다시 계산
prop인 label의 값이 계속 바뀐다면, 바뀔 때마다 컴포넌트는 계속 리렌더링되지만, 대신 result는 렌더링 시마다 계산하지 않는 것
=> 의존성 배열에 들어있는 n 이 변할 때만 다시 계산
=> 즉, 특정 변수를 언제 다시 계산(정의)할 것인지를 지정해줄 수 있습니다.
customhook은 내가 만들어놓고 사용하는거니까 use로 시작하는 이름으로 만들어서 사용하면됨.
'기술공부 > Next.js' 카테고리의 다른 글
| Next.js기반 교회 웹사이트 제작 [14] - ReCoil 적용(실패담..) (0) | 2025.03.20 |
|---|---|
| Next.js기반 교회 웹사이트 제작 [12] - prisma(조회 실전적용) (0) | 2025.03.17 |
| Next.js기반 교회 웹사이트 제작 [11] - prisma(CRUD 문법 공부) (0) | 2025.03.16 |
| Next.js기반 교회 웹사이트 제작 [10] - prisma(Prisma client 기능 및 설치) (0) | 2025.03.16 |
| Next.js기반 교회 웹사이트 제작 [9] - (간단한 문법 설명) (0) | 2025.03.16 |