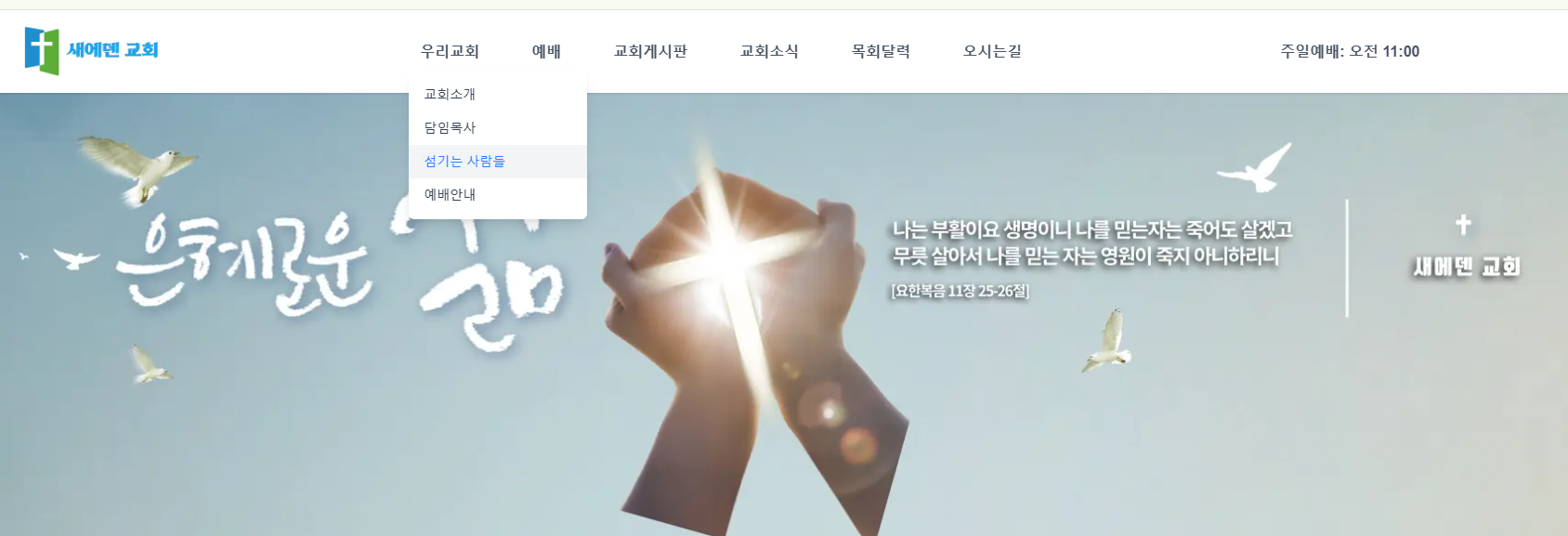
놀고와서 밤에 부랴부랴 해볼려고 하니까 졸리고 힘드네오늘은 Header와 Sidebar를 어떻게 동기화 해서 사용할지 좀 정하고 적용해보는 시간 가져보자 조건을 명세해볼까?1. Header의 Menu 항목과 Sidebar의 Title 요소가 같아야한다.2. SubMemu와 Sidebar의 section 요소가 같아야한다.우선 layout.js에서 Header와 Sidebar를 동시에 상태관리 해줄 수는 없어 왜냐면 layout.js 자체가 초기 한번만 렌더링 될 뿐만 아니라 ssr이거든 그래서 생각해볼 수 있는건 전역상태관리를 하는거지 전역상태관리 1. Recoil2. Zudstand3. useContext이 3개를 일단 선정했고 나는 이중에 Recoil을 사용했어이유는 없어 그냥 셋다 사용하는건 비슷해..